|
This week's projects:
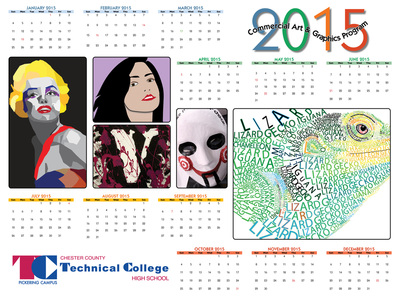
Media Files for this week: Calendar Samples:
0 Comments
This week we are going to begin working in Adobe InDesign CS6. Our projects for this application include the following:
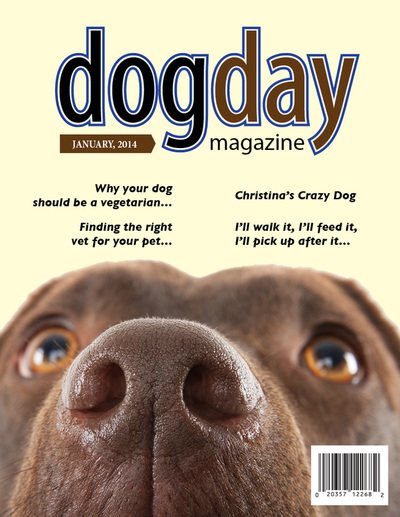
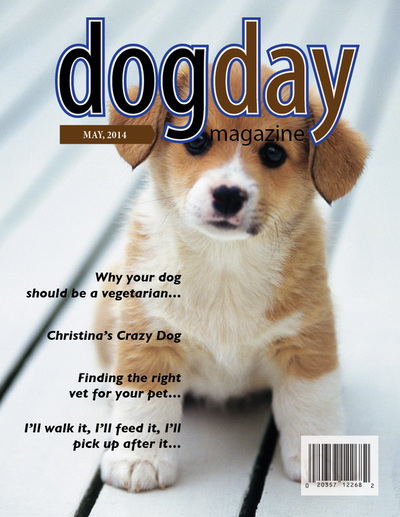
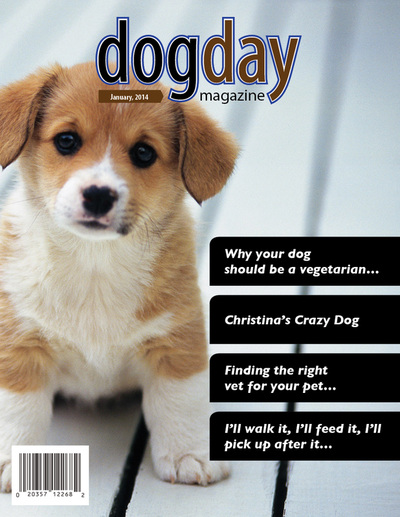
Magazine Cover - Using the green screen, take a magazine cover photo of yourself or a classmate. We'll be using Photoshop to change the background. Download these mastheads to use for your title. Create the cover by placing teaser text, other images and a background color. Art Exhibit Poster - Choose a famous artist (daVinci, Michaelangelo, or Caravaggio would work well.) The poster will be tabloid size and advertise a spring exhibit at the Philadelphia Museum of Art. You will need a dozen sample work images for your artist. A research source you could use is the Google Art Project. Photo Package - we will use this template to create photo packages for our class portraits. The skills we'll be trying to develop this week include:
Why are we here?Welcome to the 2013-2014 School year at TCHS Pickering! I'm glad to be back working to help you reach your career goals. I'm looking forward to getting to know our new students and growing the potential of all of our students to do great things. I appreciate your feedback - so although this weekly communication will explain what we do every week in our class in my words, this is your forum as well. If you have ideas or suggestions, feel free to comment on these posts every week. You are the reason we're here and you matter the most! What's New?We've added some new technology over the summer:
If you missed our Back to School Night…
Yearbook
Congratulations on putting together a really fine looking chronicle of this school year. Design-wise, this book is well thought out and communicated. I've had discussions with both the AM and PM classes and based on those discussions, below are some suggestions for next year's work on the book:
Senior Projects Seniors will be presenting their finished projects on April 30th and May 1st. We'll be finishing up project work in the next week. You should also be working on how you're going to present your portfolio and product over the next two weeks. Make sure that you have fixed your portfolios so that all filler text is either completed or deleted. You can see the judging criteria by downloading this document. Be certain that you hit every judging criteria. You're going to need to practice your presentation and have a clear map for the order of how you'll present your project. It should include a demonstration of a skill. It doesn't have to be complicated - keep it simple so that you could do it blindfolded. All seniors will be expected to do practice presentations on April 25th and 26th. I'll be sitting down for one-on-one meetings to review your ePortfolios from April 23rd & 24th. Make sure that you're ready to show both your ePortfolio and your class portfolio at that time. Check for any spelling errors that will make you look unprofessional. In our field, spelling counts! Crunch Week - This is our final week to finish this year's yearbook. A number of photo sessions are scheduled. We have tracked those areas that we need to work on this week and they are listed on the class' white board. Try to keep this board up-to-date with anything that you feel could use improvement. We're trying to create the best book ever done at PIckering and we need everyone thinking and analyzing how we can improve over past issues.
Theory This Week - One area that we are going to be stressing this week is the concept of creating page layouts that will print and transfer well. This means using Preflight Profiles in InDesign. Download this preflight document and we'll be discussing how this profile can help us avoid pitfalls in getting our book to the publisher and saving time and money by avoiding mistakes. Our Workflow - for creating pages must be consistent and mirrors what is done in industry. Here are the basic steps:
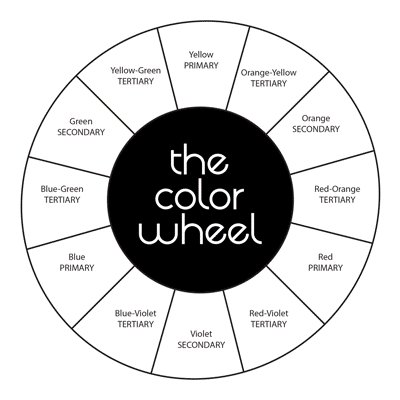
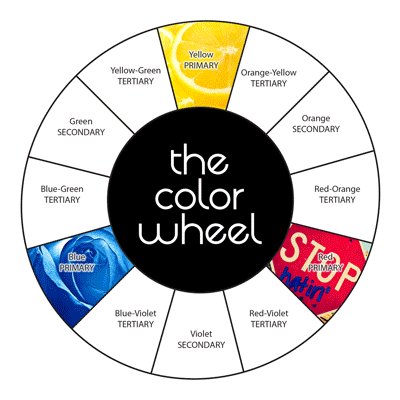
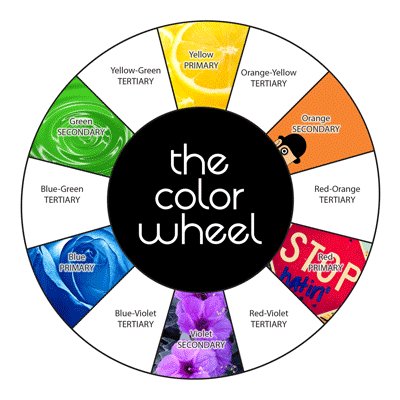
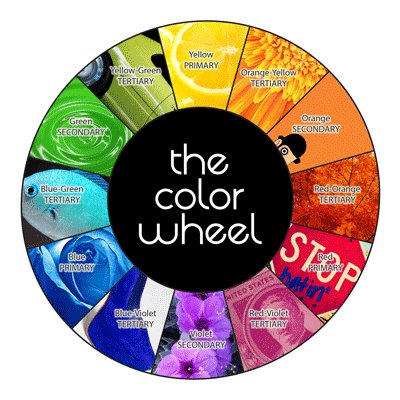
Color Wheel Poster Project
Vocabulary for this project:
Day 1 & 2 (Color Wheel Photos):
Day 3 & 4: Color Acquity Test/Psychology of Color
We’ll need some text for our poster. Pick a single color you wish to feature in your poster. Use the following web sites to read about the psychology of color and how color is perceived differently in different cultures. http://www.sensationalcolor.com/color-meaning-symbolism-and-psychology http://www.merttol.com/articles/web/color-psychology-in-creative-design.html http://www.smashingmagazine.com/2010/01/28/color-theory-for-designers-part-1-the-meaning-of-color/ http://psychology.about.com/od/sensationandperception/a/colorpsych.htm http://www.infoplease.com/spot/colors1.html http://www.colour-affects.co.uk/psychological-properties-of-colours Create a Microsoft Word document (Use this Template) and copy/paste any text you can find related to the color you have chosen. Your text should include both bulleted lists as well as paragraph text. It is a good idea to edit your word file to remove any formatting from the web page. Make sure that you’re copying the sources (web address) of your information as we’ll be giving credit for the text sources. Day 5: Photography Section Take seven photos of an object that is of the color you’re going to focus on for your poster. Try to use a low depth of field for these shots and don’t be afraid to fill your composition with the color. In other words, get close to your subject! Upload your images to your Color Wheel Poster folder. Day 6 & 7: Thumbnails, Rough and layout in InDesign - details to come next week. We ended last week by working with Illustrator's Shape Builder tool and many of you had ah-hah moments as a result. We're going to continue to use this Illustrator tool this week with a new project that we'll be working with in InDesign. InDesign has undergone quite a few changes because of how publishing has moved towards different medias beyond the printed page. The designed page can now have interactivity, animations and motion never before possible with paper and ink. The advent of digital readers allow us to use motion in our designs. That will be our focus this week. This web page explains some of the new features that allow InDesign to do basic animation work. The finished project that you will be creating this week will be a choice between an animated cover of your favorite book or a poster design of a favorite movie. Here are the steps we'll be following for this project:
Below is a sample animation of the project for this week |
Mr. TuckerMr. Tucker is in his 23rd year as the instructor for the Graphic Arts program. Prior to his teaching career he worked in the flexography industry for ten years and in quick printing for ten years. NEED HELP?Weebly Student Log-in Link
PHYS. ED. DAY
AM - Thursdays - 1 PM - Thursdays - 7 HEALTH DAY PM - Mondays - 7 Lake Photo
|
||||||||||||










 RSS Feed
RSS Feed
